BriteKard

BirteKard is an application that helps users create a digital version of business cards. Users can customize their cards and share them using a unique link or QR code, making it easy for others to connect and access their contact information. Using a digital business card is more eco-friendly and leaves a lasting first impression on clients, partners, or colleagues.
Features and Functionality
User Authentication and Authorization
Configures Passport.js for secure user authentication. Ensures secure and seamless login processes for users, with support for scalable authentication systems.
Comprehensive User Management
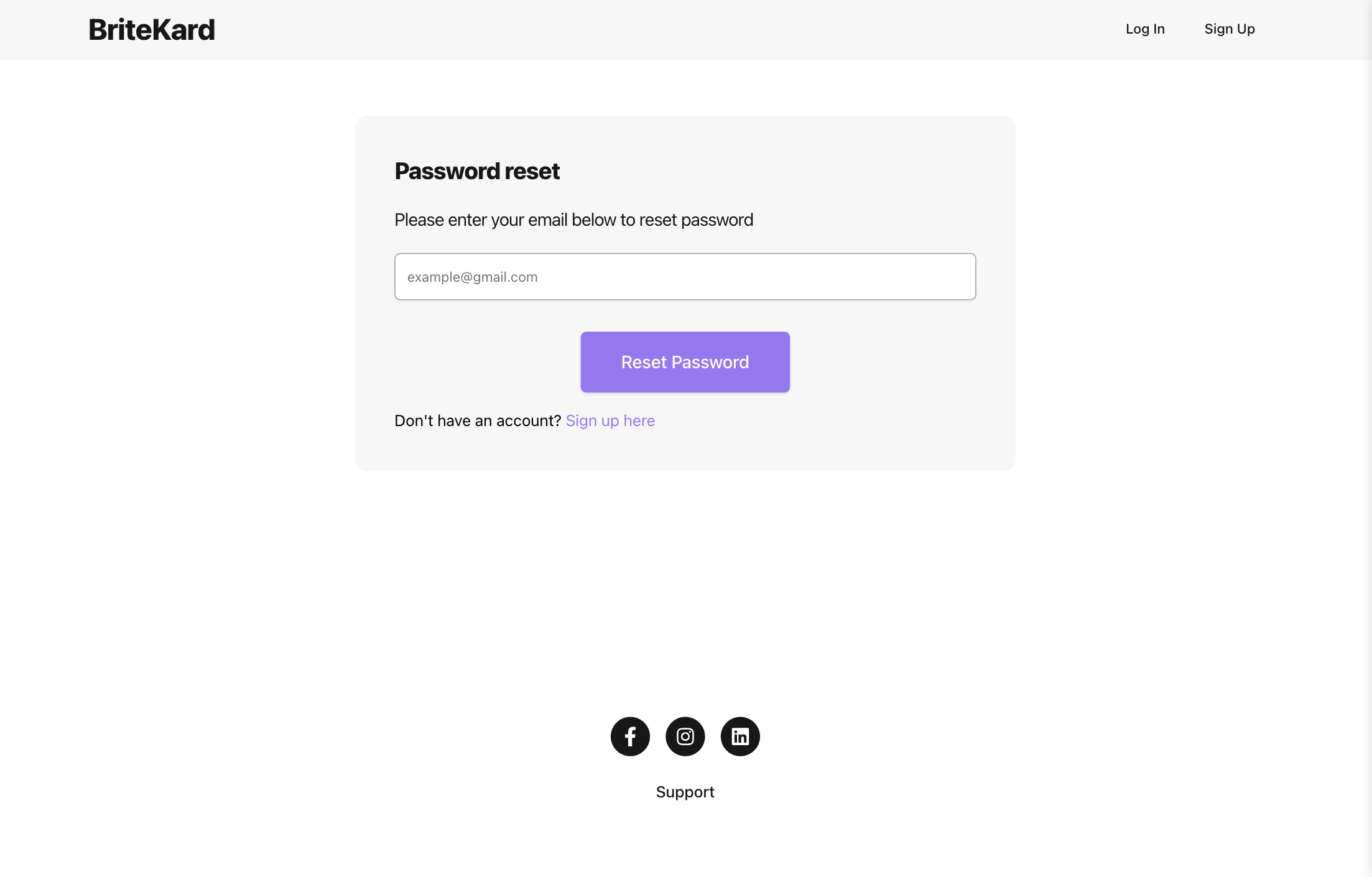
Includes endpoints for user account creation, updates, password recovery, and resets. This enhances user experience by offering secure and user-friendly account recovery options and boosts user retention and satisfaction by addressing critical needs like forgotten passwords.
Engagement and Custom Business Logic
Manages user engagement metrics or interactions for VCard operations by enhancing analytics and insights for business decision-making. Drives better user engagement strategies, improving overall app performance.
Database Abstraction and Management
Provides a robust and centralized database connection and schema definitions. Ensures scalability and maintainability with clearly defined data models. Simplifies data operations and supports future extensions of the app.
Key Components
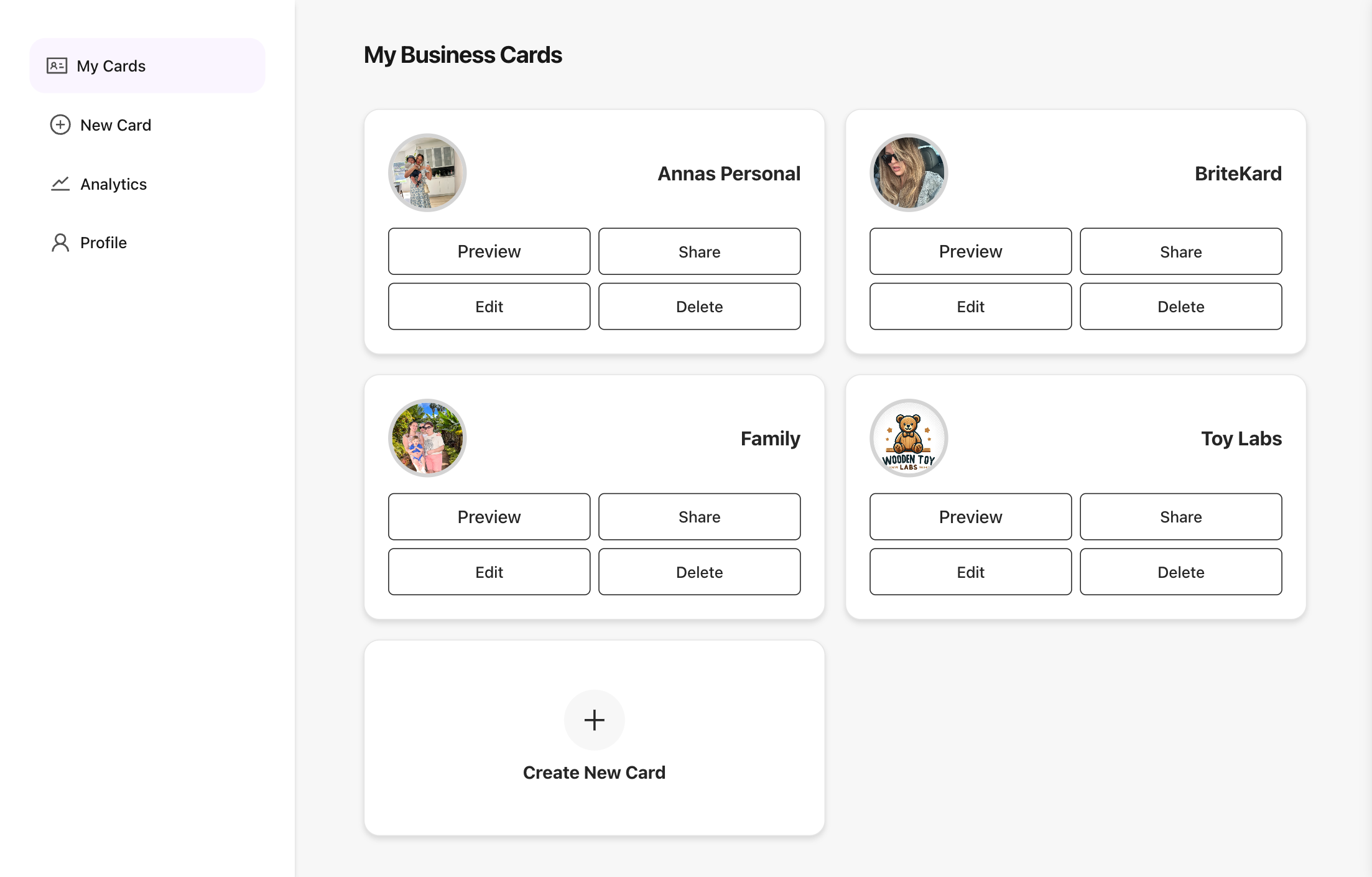
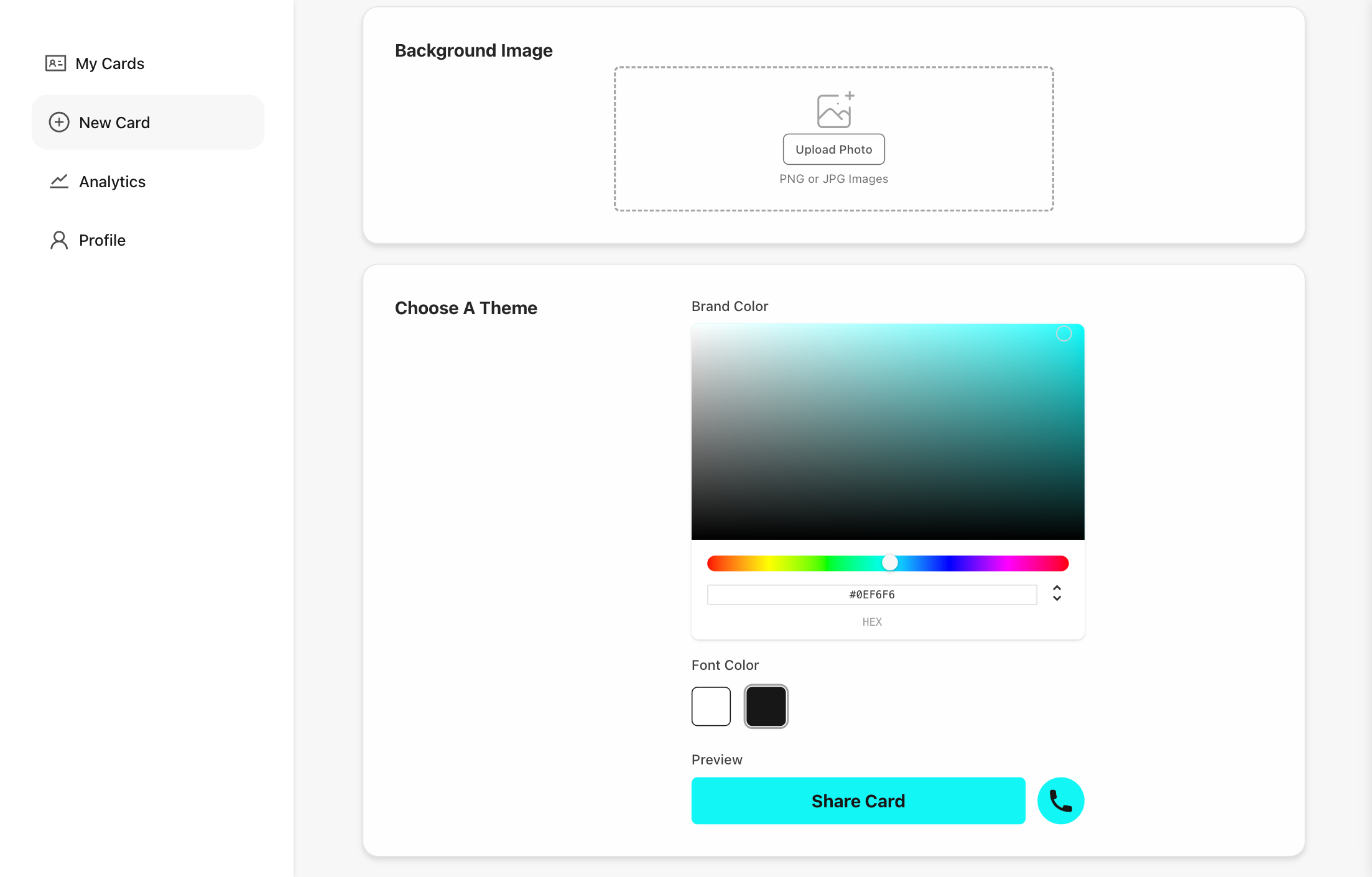
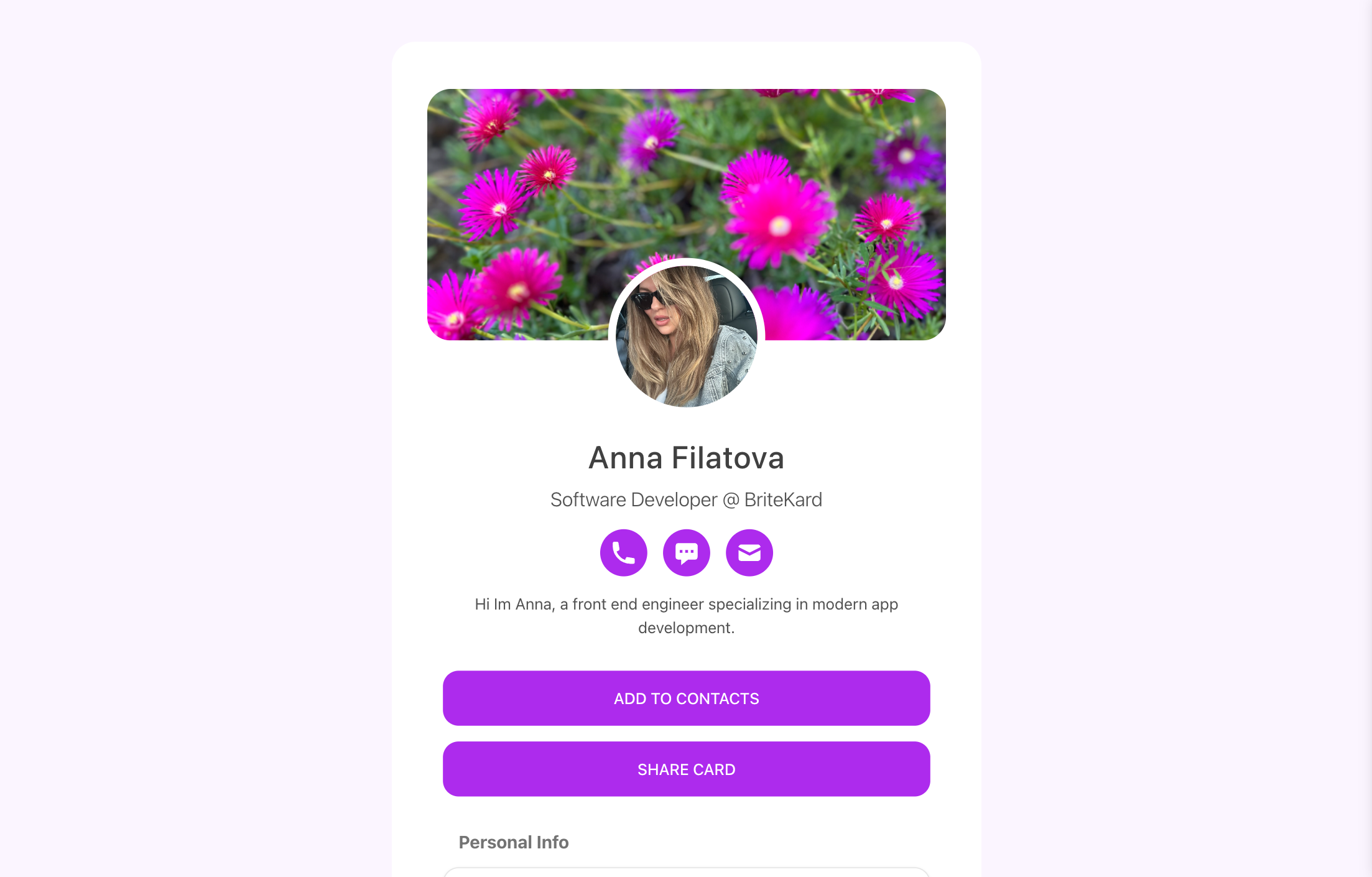
Dynamic Card Management
Card management allows users to create personalized digital business cards with customizable features like a live color picker for brand and text colors. Users can preview their cards in real-time, ensuring the design meets their preferences, and easily share them via QR codes or sharable links. This feature combines intuitive customization with seamless sharing options for a user-centric experience



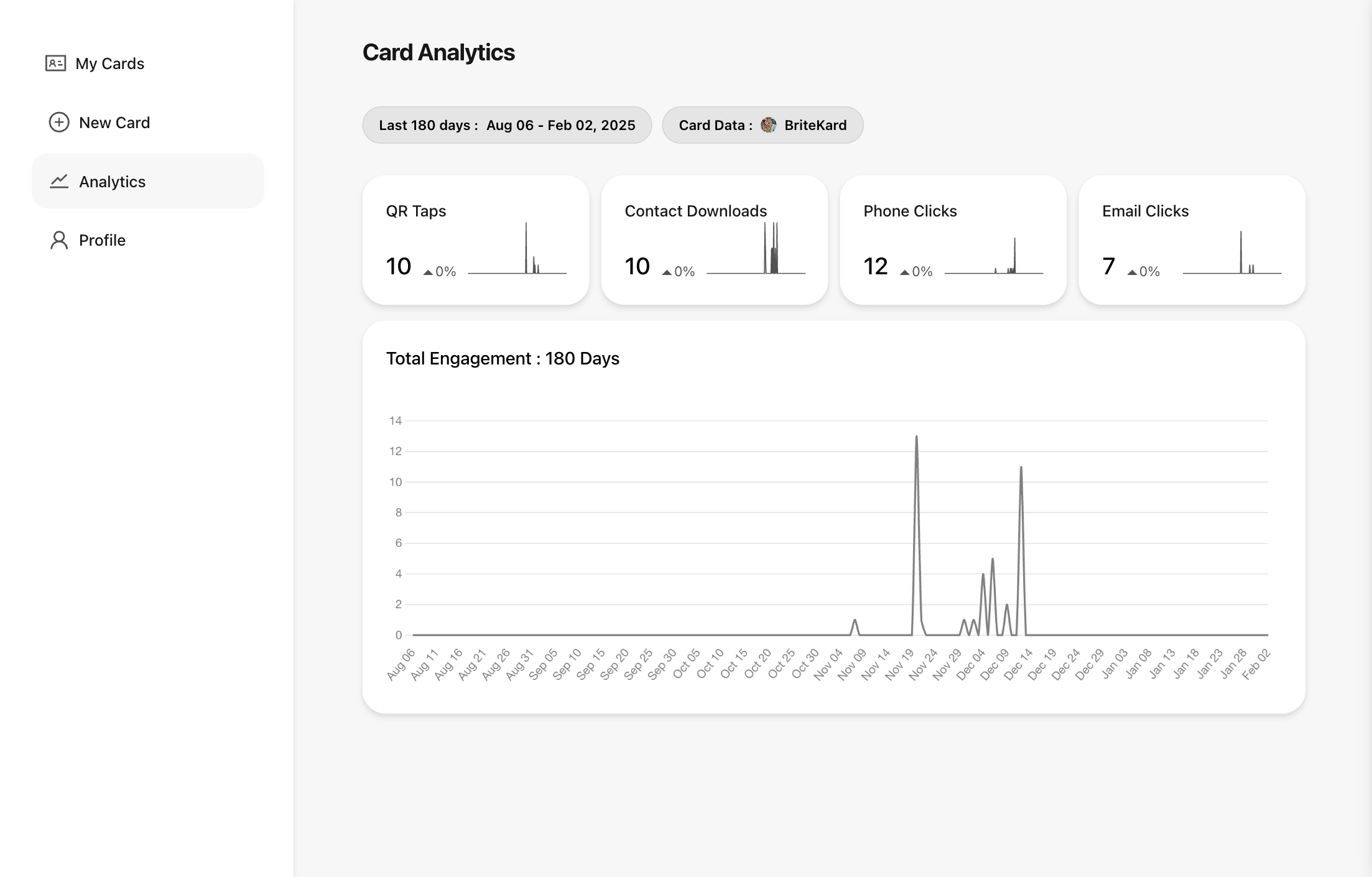
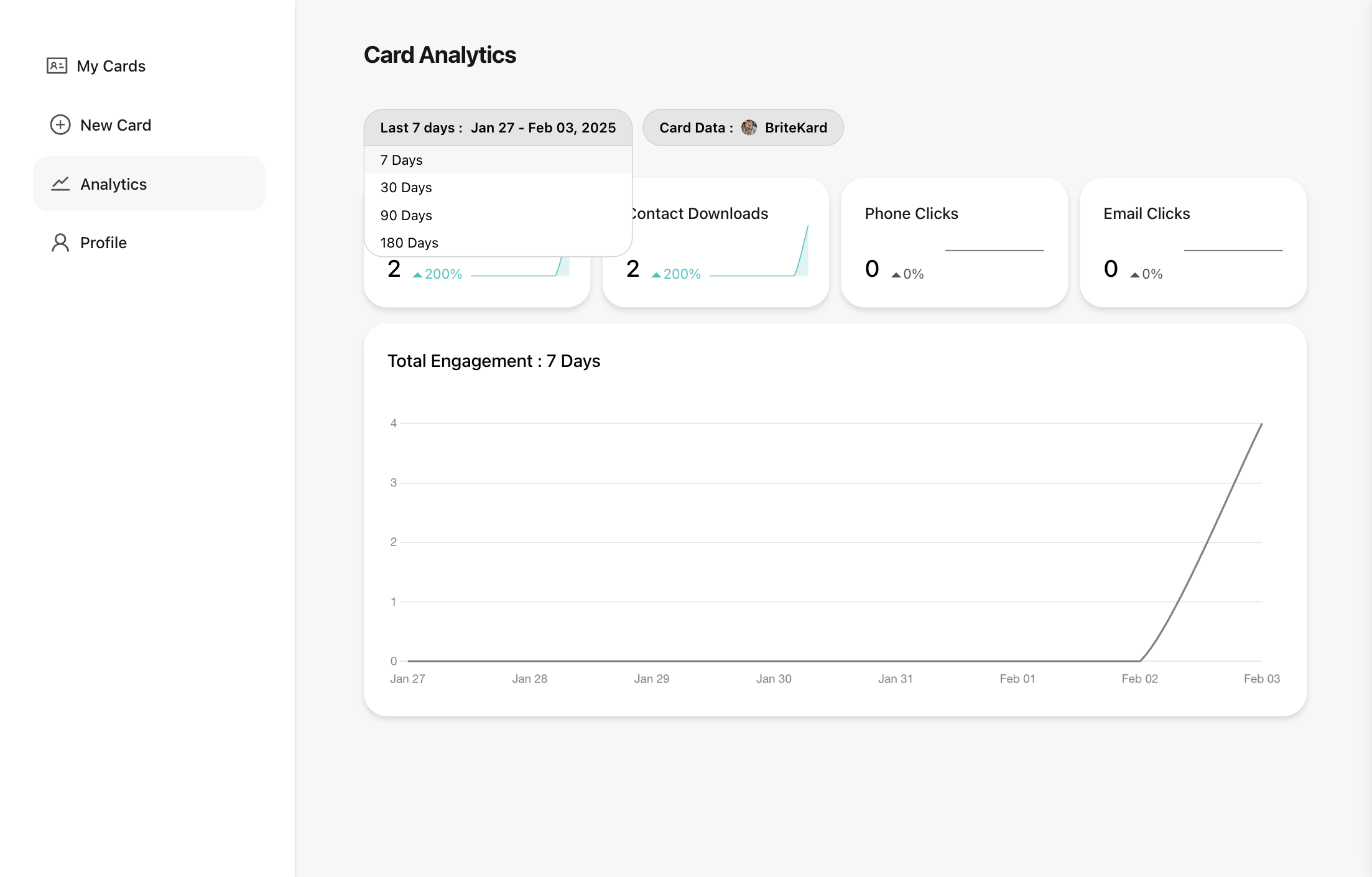
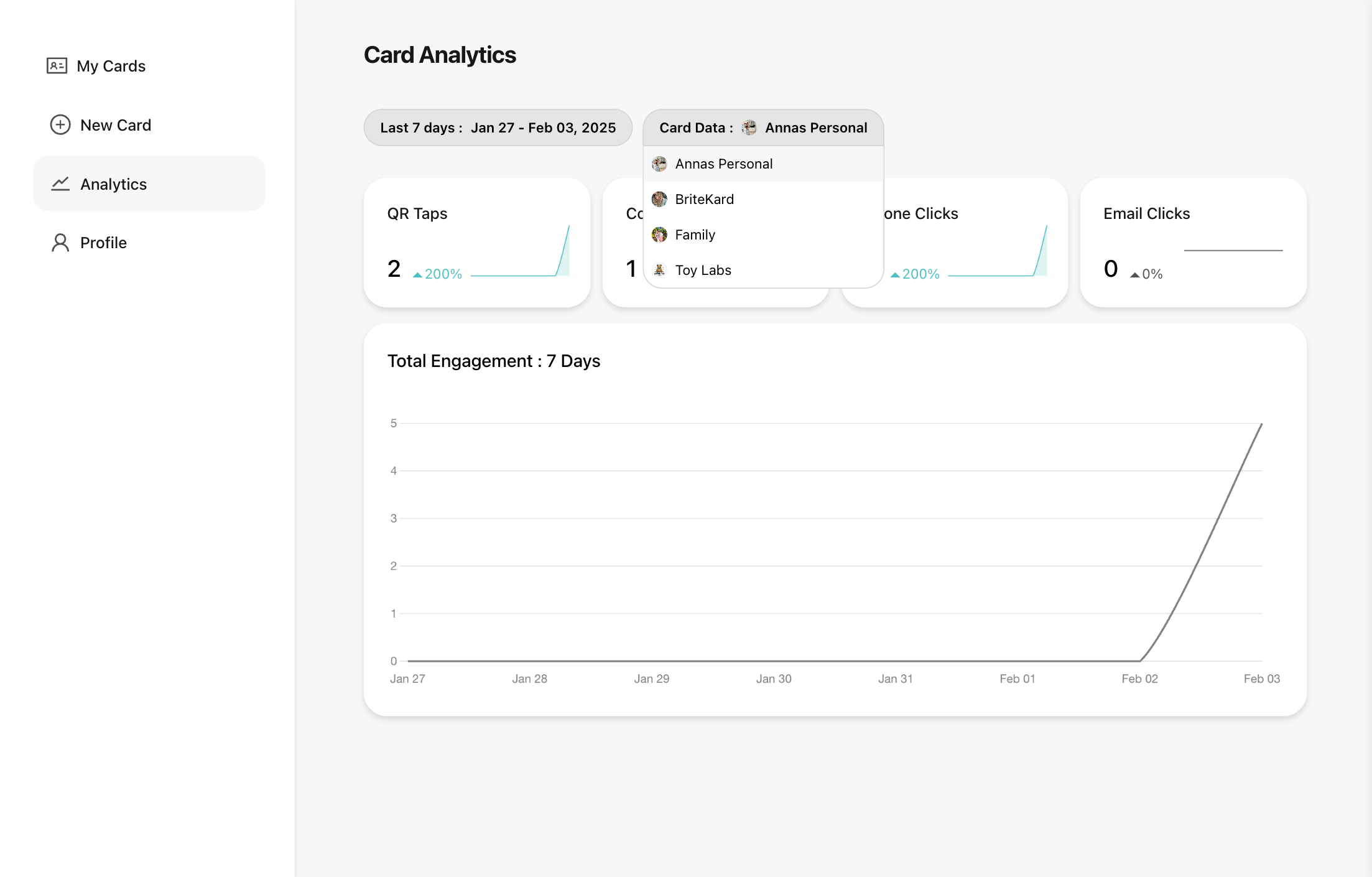
Analytics Dashboard
This dashboard provides users with a detailed and interactive visualization of key metrics, offering insights into how their digital cards are being utilized. Users can monitor trends such as QR code scans, contact downloads, phone taps, and email clicks. This feature empowers users with actionable data to optimize their networking efforts and improve engagement strategies.



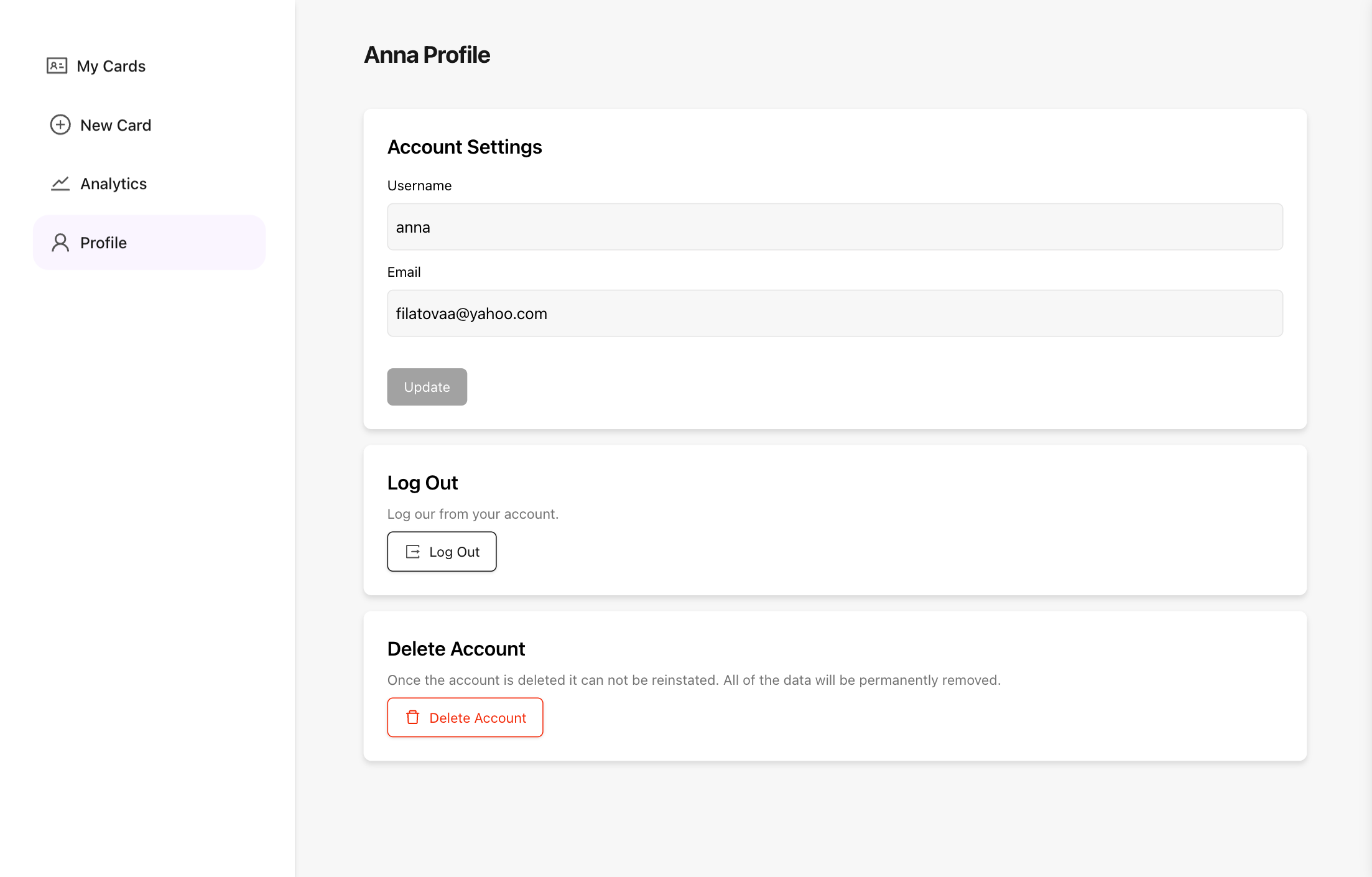
User Management
User management is a key component of the app, ensuring seamless account control and security. It includes robust authentication and account recovery features, allowing users to reset their passwords via nodemon if they forget them. Additionally, users have full control over their data, with the ability to permanently delete their accounts, ensuring that all associated information is removed from the system. This approach prioritizes user autonomy, data privacy, and a smooth experience for managing personal credentials.


Architecture
Frontend Architecture
Component-Based Design
The frontend is structured using React's component-based architecture, promoting reusability and separation of concerns. Core features like card management, analytics, and modals are modularized into self-contained components.
Dynamic Styling:
Tailwind CSS is used for responsive, utility-first styling, minimizing custom CSS and improving development speed while maintaining design consistency.
Interactive Visuals
react-chartjs-2 integrates with Chart.js to create dynamic data visualizations, enabling real-time analytics of engagement metrics.
Routing and Navigation
React Router provides declarative navigation, handling transitions between views like card creation, editing, and analytics with route-specific components.
Backend Architecture
API-Driven Design
Built on Express.js, the backend provides RESTful APIs for managing authentication, card CRUD operations, and analytics. Each route is designed to handle specific user actions, ensuring modularity and clarity.
Authentication and Authorization
JWT tokens are used for stateless, scalable session management, while Passport.js handles login strategies and user verification.
Database Layer
MongoDB serves as the NoSQL database, managed with Mongoose for schema enforcement and data validation. This approach ensures a flexible yet structured data model for user profiles, cards, and analytics.
Email Service
Nodemailer is integrated for sending transactional emails, such as password reset links, enhancing user account management.





